スッキリまとまる!簡単!Notionを使ってHabit Trackerを作成する方法

バレットジャーナルでも人気なHabit Tracker。
最近人気のNotionを使って、Habit Trackerをつけ始めたので、レイアウトなど参考に、シェアしたいと思います。
Habit Trackerの作り方

プロパティの種類はチェックボックス

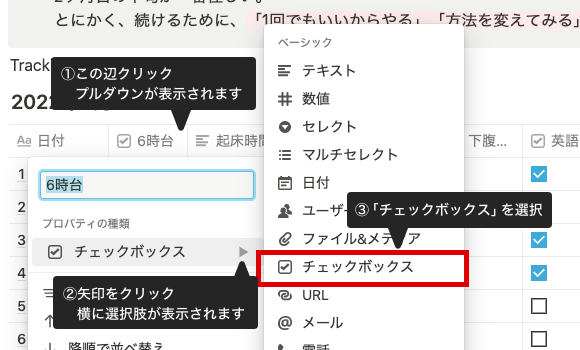
プロパティの種類は「チェックボックス」を使いましょう。
これで簡単にチェックボックスが作れるので、基本、タイトルを書くだけですぐにTrackerが出来ちゃいます!
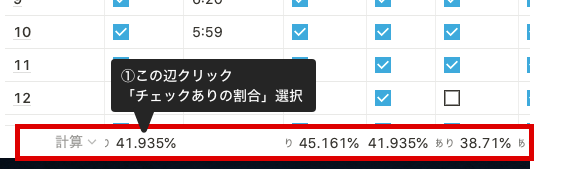
最下部の計算では「%」表示にする

月によって、日にちが違うので、カウントで計算してしまうと、月の日数が少ない日は、どうしても、カウントが少なくなってしまいます。
もちろん、日数でカウントする方が良い時もありますが、私は「%」で、全体のどれくらい出来ているのかを分かるようにしています。
日付は左右に入れておく
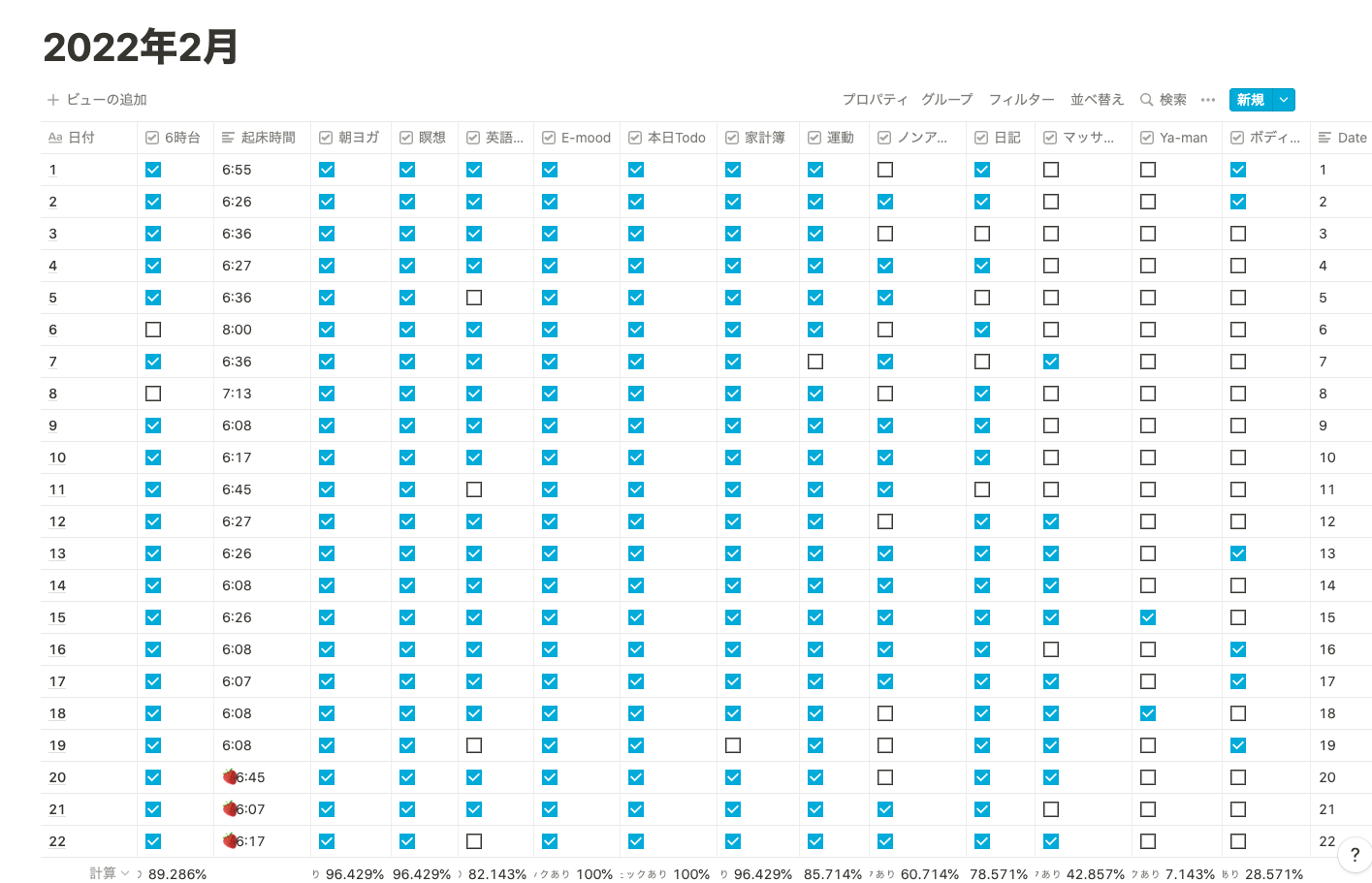
Notionの構造上、縦スクロールの時は表頭(項目が書かれた箇所)が固定になってくれてとても便利です。
(下部も固定されていて、見やすいですよね)
ただ、横だけは固定されなないので、「どの行」が「今日のチェックする行」かを見失いがちになります。
項目が多くて、横スクロールが入る人は、左右に日付を入れておくと、若干見やすくなりますよ。
項目の「内容説明」ページを作って目的や、やる事を見直す

タイトル部分には、多くの文字が入ると見辛いので、わかりやすいテキストと、
その内容を補う説明などについては、別のエリアに書くと便利です。
私の場合、「トグル」表示を使って、その中に「インラインのテーブル」を挿入しています。
トグルを使うのは、不要な時は、閉じておけるので、画面をスッキリさせる為です。
各月の「達成率比較表」を作って進むべき方向を確認する
Notionの良いところは、データベースとして記録できるところや、簡易なものであれば、計算してくれるというところだと思います。
せっかくなので、「先月よりどれだけ伸びたか」という部分もわかりやすくまとめると良いと思います。
この部分も「内容」の説明と同様に「トグル」表示と「インラインテーブル」表示を使って、簡単に作れます。
文字に色がつけられるので、「前回よりよかったもの」には、色をつけて、矢印で「UP」という意味が分かるようにするのが良いと思います。
単純に「前回よりできた、できなかった」の比較でも良いですが、
そもそも「習慣に合ってない」もの、「思うように成果が伸びない」ものを確認するのにも使えると思います。
自分の目標としていること、習慣化したいことが、「望む方向へ進んでいるのか」を確認する指標にすることができます。
ページ構造はわかりやすく2階層
親ページを作って、全体と当月を見渡す
ページ構造は下記の通りです。
基本2階層のシンプル構造です。
親ページには下記の内容を記載します
- 項目のまとめひょう
- 当月のHabit Tracker(インライン表示)
- 他の月のノートリスト
- 達成率比較表
当月はインライン。他の月はフルページでアーカイブ。
基本は、親ページをひらけば、当月の内容のチェックならびに、達成率などが確認できる状態です。
過去のものや、次月のものをインラインで表示してしまうとページが長すぎるし、
かといって、当月のものもフルページで親ページに添付状態にしておいても、使い勝手が悪いので、
アーカイブと、使っているもので、状態を区別して保存するのがスッキリします。
まとめ
Habit Trackerの項目は、毎月同じじゃなくても良いと思います。
私は、あまりにも習慣にならなかったものは、そもそも必要なのかな?という部分から、再度考え直すようにしています。
Bullet JournalでつけていたHabit Trackerはとても可愛くて、カラフルで好きだったのですが、
このNotionでつけるようになってからは、どちらかというと、「結果を定量的に知る」ことが出来るので、
進捗状況がわかりやすくて良いなと思っています。
Notionを使う時は、むやみやたらにページを追加してしまうと、散らかったデスクトップのようで、
大切な情報を的確に瞬時に確認することが難しくなります。
ウェブサイトを構築する時と同じ、部屋を片付ける時と同じ、「全体の構造」を考慮して作ると、わかりやすいと思います!
是非興味を持たれた方は、試してみてくださいね。
少しでもお役に立てたら嬉しいです。
Photo by Paico Oficial on Unsplash




