デザイナーさんや、制作会社の人から「XDでプロト作ったんで送ります!確認宜しくお願いします!」って連絡がきて「XDって何?」となった企画の担当の方へ向けて、今回この投稿を書こうと思いました。
そもそも、私自身が「プロト作ったよー」と言ってなげてしまって、XDを使用した事がない企画側の人が「どう確認すればいいのかな??」って迷わせてしまった経験があります。
きちんと説明するべきコミュニケーションをカットしてしまった事から、XDの使い方の要点を掴んで説明する場所を作ろうと思い、まとめてみました。(特に企画側や、プロトを確認する側の方向け。)
当時ご担当して下さった方々には申し訳なかったなと、反省の気持ちを込めて。
1.この記事でわかること
Adobe XDでのプロトの確認や、XD上でのやりとりの方法がわかるようになります。
この記事では最低限XDの使い方をわかっていれば「確認」「やりとり」が出来るようになるので、その点について記載してあります。
※XDの制作の方法とは違いますのであらかじめご了承下さい。
2.Adobe XDのプロトで確認出来ること
以下の点についてAdobe XDのプロトで確認出来ます。
- ページ遷移した際のアクション
- サイトの流れや操作を本物を作る前にある程度体感出来る(UX)
- 実際の制作物に近い形で確認が出来る
- 各画面デザイン、操作性(UI)
今までは、Webサイトにしても、紙芝居的な感じで画面遷移を確認していたと思います。 「このボタンをクリックしたらどんなページに飛ぶんだろう」というものを、テキストで想像したり、「○○の画像に飛びます」なんて説明があって、あとは、頭で想像する事があったと思います。
ですが、このAdobe XDでは、実際にWeb上でボタンをクリックしたり、一通りWebやアプリとして体験的に確認する事が出来ます。それが出来る事によって、システムで作り込む前に、諸々事前に確認したり、スピードよく修正を重ねる事が出来るというとても便利なツールです。
企画側では、最低限、「プロトで確認するべき点を抑える」ことと、制作者側とのコミュニケーションとして「コメントを書き込む」事をして、プロトを最大限利用出来るようにしてみましょう!
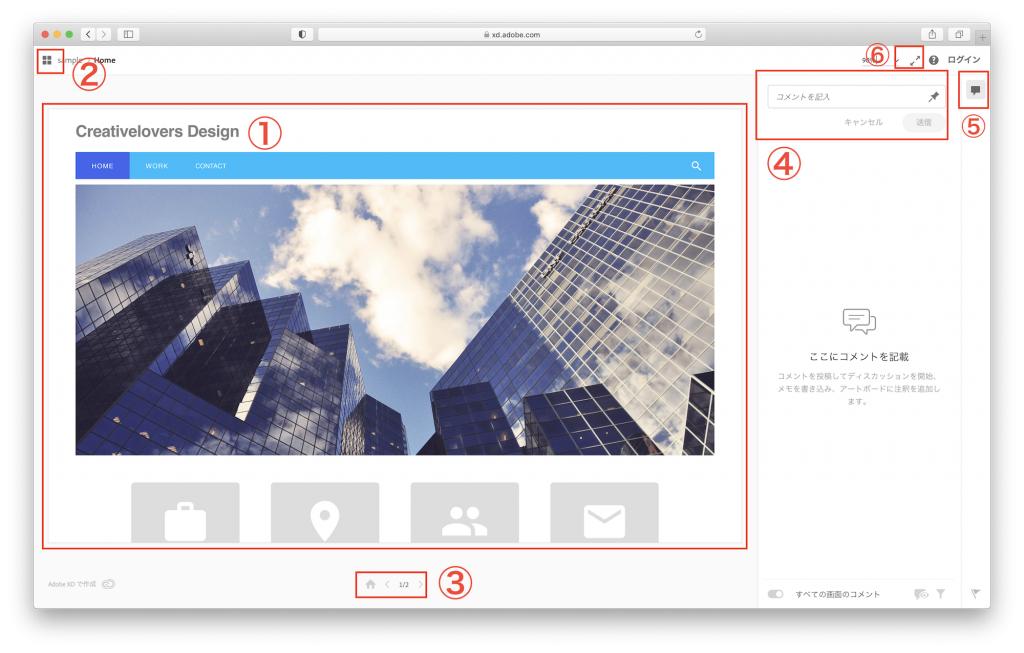
3.Adobe XDのプロト画面説明

- メイン画面エリア(今回作るアプリウェブなどのページが表示されます)
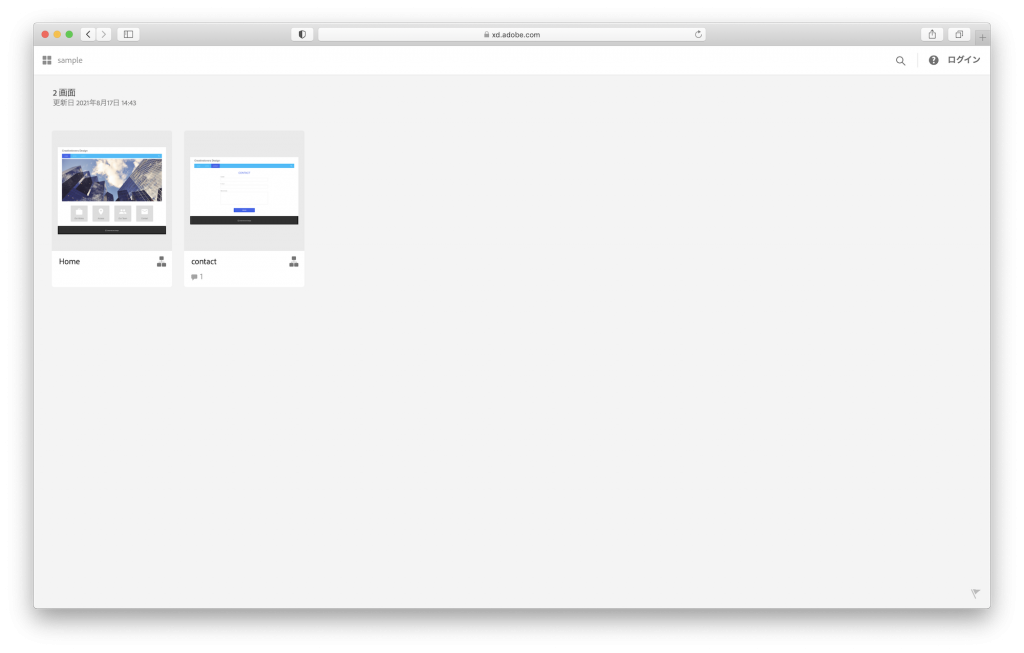
- 全体表示アイコン(一番左の4つの四角のアイコンをクリックすると、「参照2(下部)」のように、サムネイル画像となって、全ての画面を表示する事ができます。ここから、見たい画面に行くのも良いですし、全体の画面数を把握するなど、一覧代わりとして使用する事も可能です)
- ナビアイコン(次ページ、前ページへの遷移(「<」「>」のアイコンをクリック。全体のページ数と、現在自分がいるページの数字を表示。お家のアイコンで「ホーム」に設定されているページへリンクしています)
- コメントエリア(ゲスト(未登録)、登録名、どちらでも記載が可能です。後で編集したり、入ったコメントに「返信」という形で残せたりします。「ピン」の使い方は後述します。)
- コメントエリアの表示・非表示(コメントエリアの表示・非表示を切替できます。非表示することで、画面のエリアが広がるので、大きく見えます)
- 全画面表示(デザインの部分のみが全画面で表示されます(「ESC」キーでいつでも元のサイズに戻れます。より、実際の状態に近い形で見れて想像しやすいと思います。)

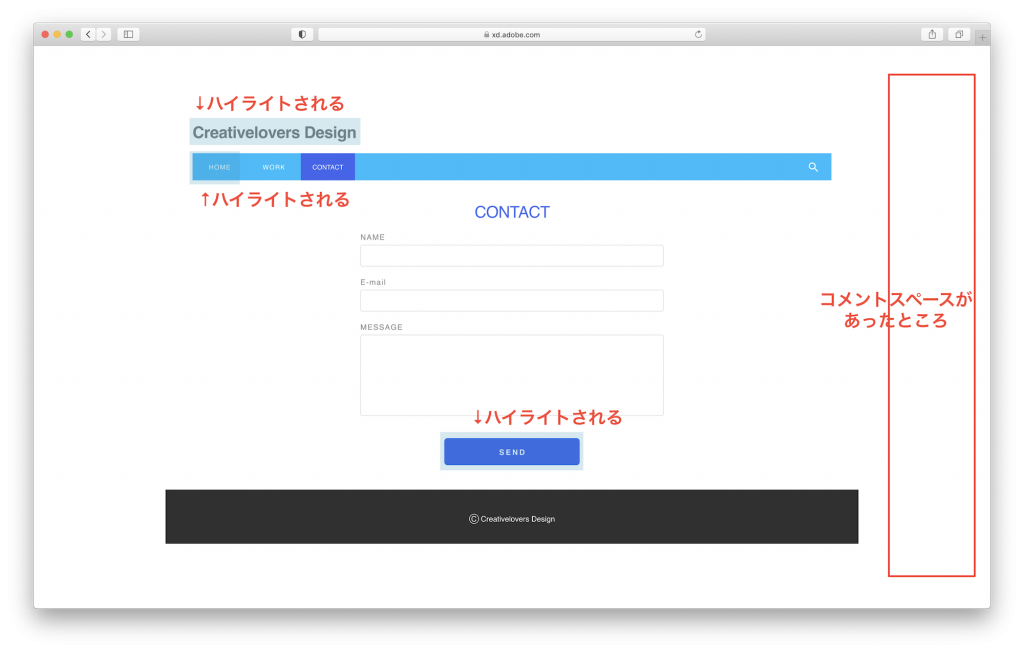
全画面表示にした状態です。(「参照3」)
プロトなので、主要な部分のボタンのみにリンクがついているだけかもしれない場合があります。
どの画像にリンクがついているかを確認したい場合は、画面上を適当にクリックしてみてください。リンクが張ってある箇所はハイライトされて表示されます(青いハイライトがクリックした時に瞬間的に見えます。ずっと表示されているわけでは無いので、必要に応じてクリックして確かめましょう)

4.コメント記入方法
ゲスト(未登録)でコメントもかけますが、adobeのIDを作っておけば、編集したり、修正したりも出来ます。adobe IDは無料で作れるので、作っておいても良いかもしれません。
テキストでコメントを書くこと以外に、便利な機能として「ピン」することができます。
これは、画面上のどの部分についてのコメントなのかをより明確にすることができます。
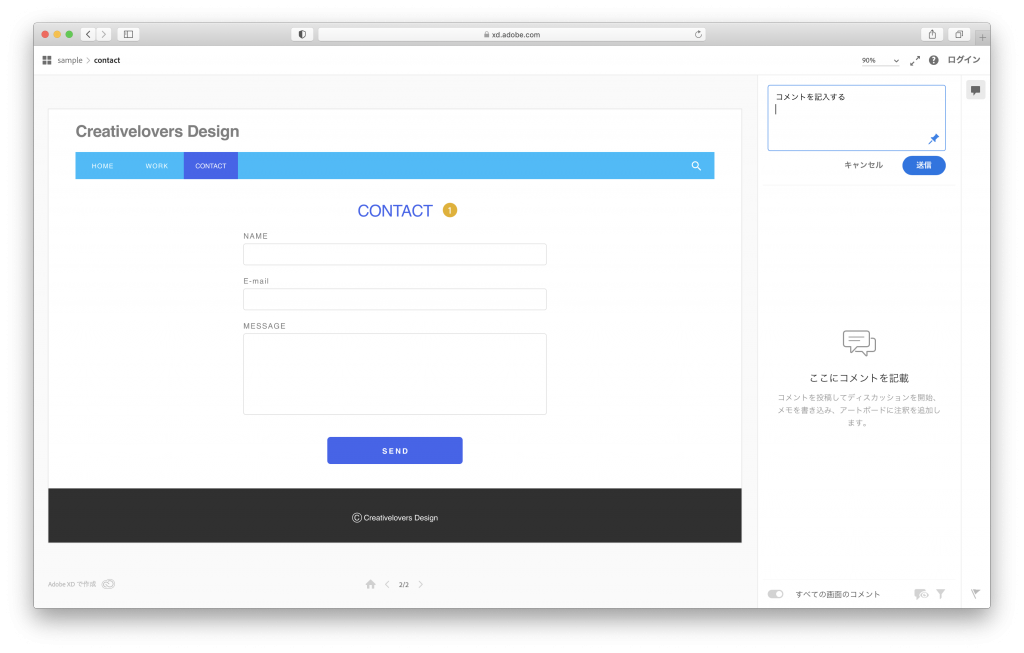
- コメントを書くテキストボックス部分に「ピンアイコン」をクリック(参照4)
- 今からコメントする箇所(例:ページタイトルについて)あたりをクリック(番号が打たれます)
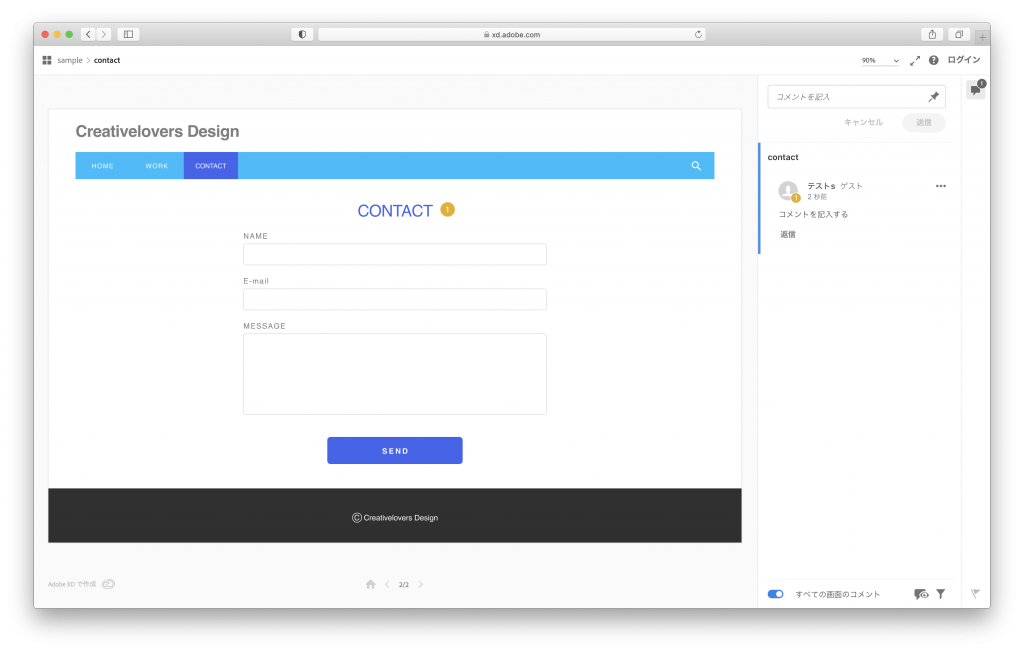
- コメントを書くそうすると、画面上のピンを触ったさいに、コメント欄の番号と連動し、どのコメントかがわかりやすいし、「青色を赤色に」などの変更指示だけでも「どこの?」というふうにならずにすみません。また、変に説明が長くなるのも防げます。(参照5)


5.まとめ
今まで画像だけで確認していたものなどが、よりリアルに確認出来たのではないでしょうか?
スマホでも確認する事が出来るので、対象の制作物が、スマホのアプリなのか、スマホのブラウザで見るものなのかなどで、確認デバイスを変更するのも良いと思います。
スマホは特に「PCでデザイン画像を見ていた時より文字が小さく感じる」など、そういった、「実機で見る事」での気づきも得られると思います。 今回ご紹介した方法は、確認する側(企画部署の方など)が、最低限知っていると良い機能について、お伝えしました。もちろん、制作者と直接話してのコミュニケーションも大切だと思いますので、状況に応じて、うまく使ってもらえればと思います。
今回も最後まで読んでいただきまして、ありがとうございました。